- Work>
Bazoba(봐조바)
📕 프로젝트 소개
프로젝트 개요
- 기간 : 23.12. ~ 24.01. 1주
- 인원 : FE 4명
- 한 줄 설명 : 열심히 만든 프로젝트를 타인과 공유하고 찜, 댓글, 피드백을 통한 커뮤니티 사이트
- 링크 : Github / Site / Figma
시연 및 영상
https://youtu.be/xa74497iGok
프로젝트 배경
게시글을 통해 프로젝트를 공유할 때 사람들의 관심이나 피드백 등이 한눈에 보이지 않은 불편함을 개선하고, 또 지속적으로 피드백을 관리하기 힘든 부분의 문제점을 개선하고 버려지는 프로젝트 없이 본인이 만든 프로젝트를 공유할 수 있는 웹 페이지를 만들고자 진행하였다.
프로젝트 설명
Bazoba(바조바)는 에디터를 통해서 프로젝트의 내용에 대해서 작성하여 게시글의 형태로 확인할 수 있으며 북마크, 댓글과 같이 타 사용자들간의 소통 창구를 제공하고 특히 프로젝트 관련 멤버만 제한적으로 확인할 수 있는 리뷰 기능을 통해 프로젝트의 피드백을 받을 수 있다.
프로젝트 기능
- 코멘트 : 응원 메시지 등 자유로운 내용의 댓글 등록 기능
- 리뷰 : 프로젝트 게시자 / 팀 멤버와 리뷰 게시자만 제한적으로 볼 수 있는 리뷰 기능
- 실시간 알림 : 내가 게시한 프로젝트에 댓글 / 좋아요 / 북마크 시에 게시자 계정에 실시간 알림 기능
- co-author : 프로젝트에 참여한 멤버를 게시물에 표시
- 좋아요 / 북마크 기능 : 프로젝트에 대한 관심을 표할 수 있는 기능
- 에디터 : WYSIWYG 에디터 사용하여 사용자가 보다 쉽게 작성할 수 있게 함
- 아바타 : 사용자 uid 해싱을 통해 랜덤 디폴트 아바타 생성
기술 스택
- 공통 및 배포 : Yarn Berry, Git, GitHub, Vercel
- Core : TypeScript, React, React-Router,
- State Management : Recoil, React Query,
- Styling : Ant Design, Styled Components, Framer Motion,
- BasS : Supabase
- ETC : Toast-UI Editor, Toastify, Ramda, React Hook Form, React Icons
✅ 기여한 부분
Toast-UI Editor를 이용한 에디터 페이지 작성
- 커스텀 훅을 통한 에디터 관련 상태 관리 로직( 글 작성, 수정, 카테고리 및 제목 처리, 이미지 업로드) 분리
- WYSIWYG 에디터 라이브러리를 통해 본문 작성 및 이미지 업로드 기능 제공
- supabase Storage, DB 통해 데이터 저장 및 관리
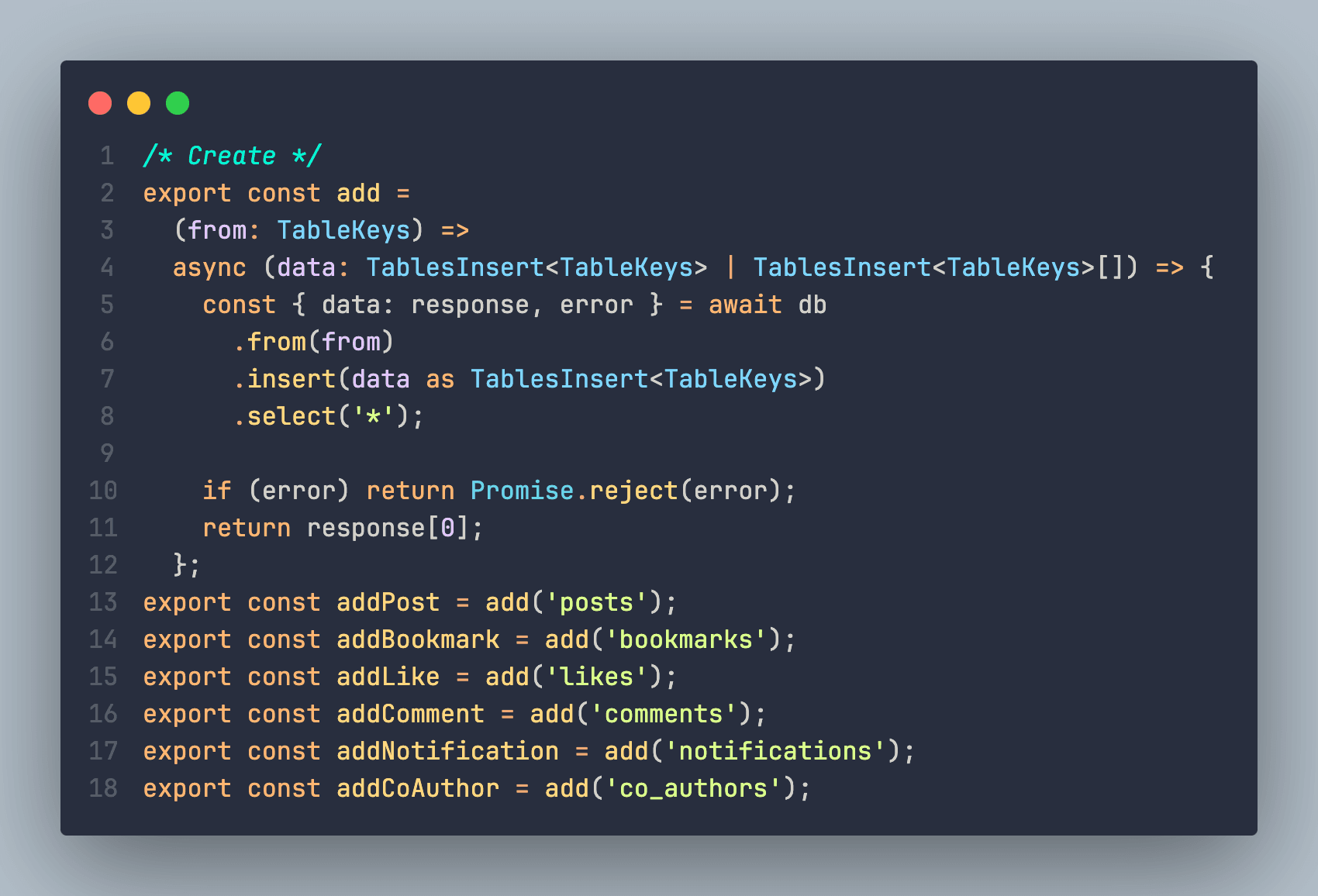
Supabase 코어 함수 작성
- Supabase CRUD 코어 함수를 작성하여 재사용성 향상
Mention 기능 구현
- debounce 기술을 적용하여 검색 시 불필요 이벤트 처리
- custom debounce와 react-query를 조합하여 구현
무한 스크롤 기능 구현
- react-query의 infiniteQuery를 통하여 구현
- supabase query를 통해 range로 데이터 목록을 구분하고 page param 계산 방식으로 구현
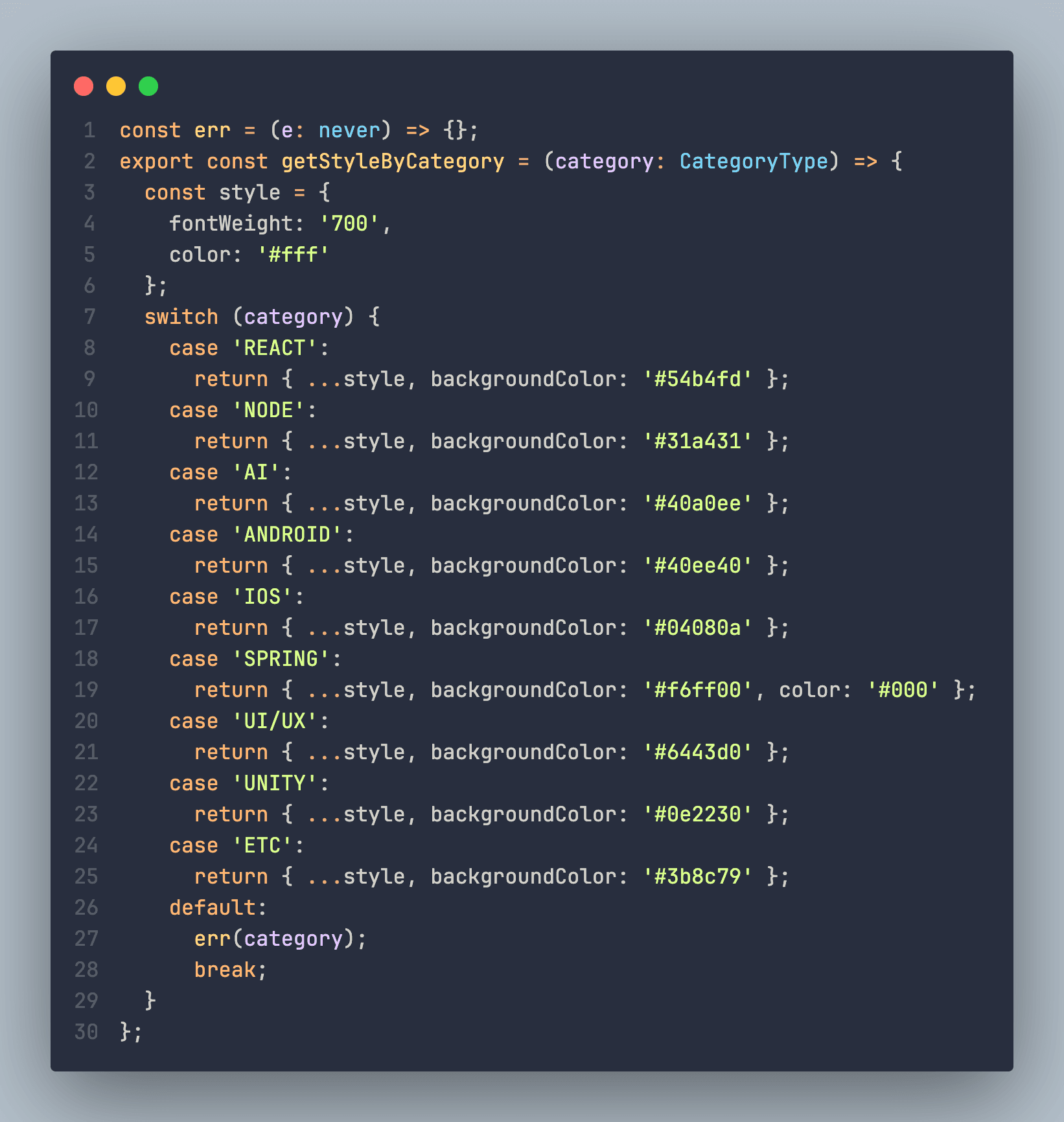
Exhaustiveness Checking으로 정확한 타입 분기 유지
- switch 문에서 exhaustiveness checking을 위해 never 사용
🛠️ 트러블 슈팅
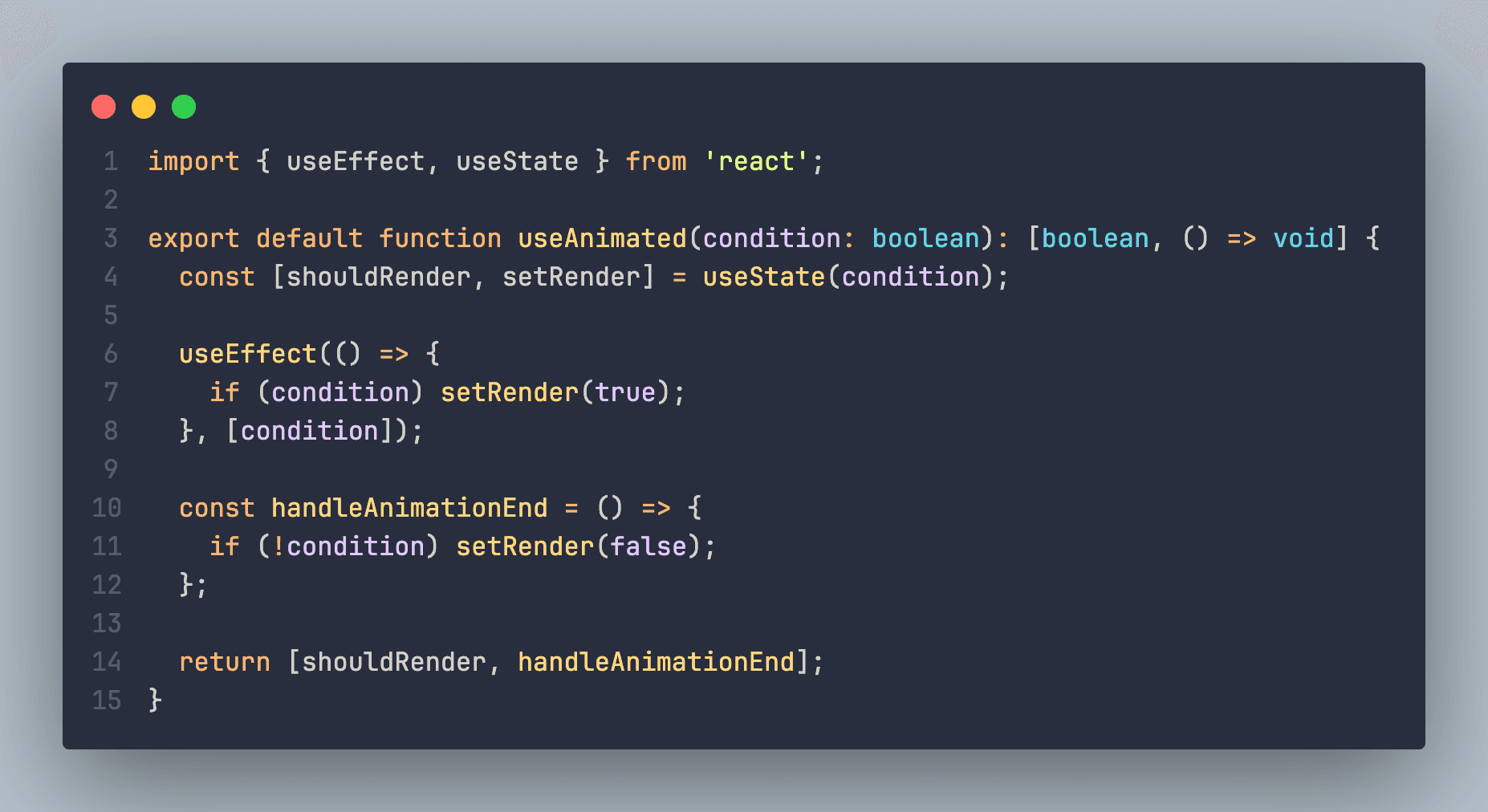
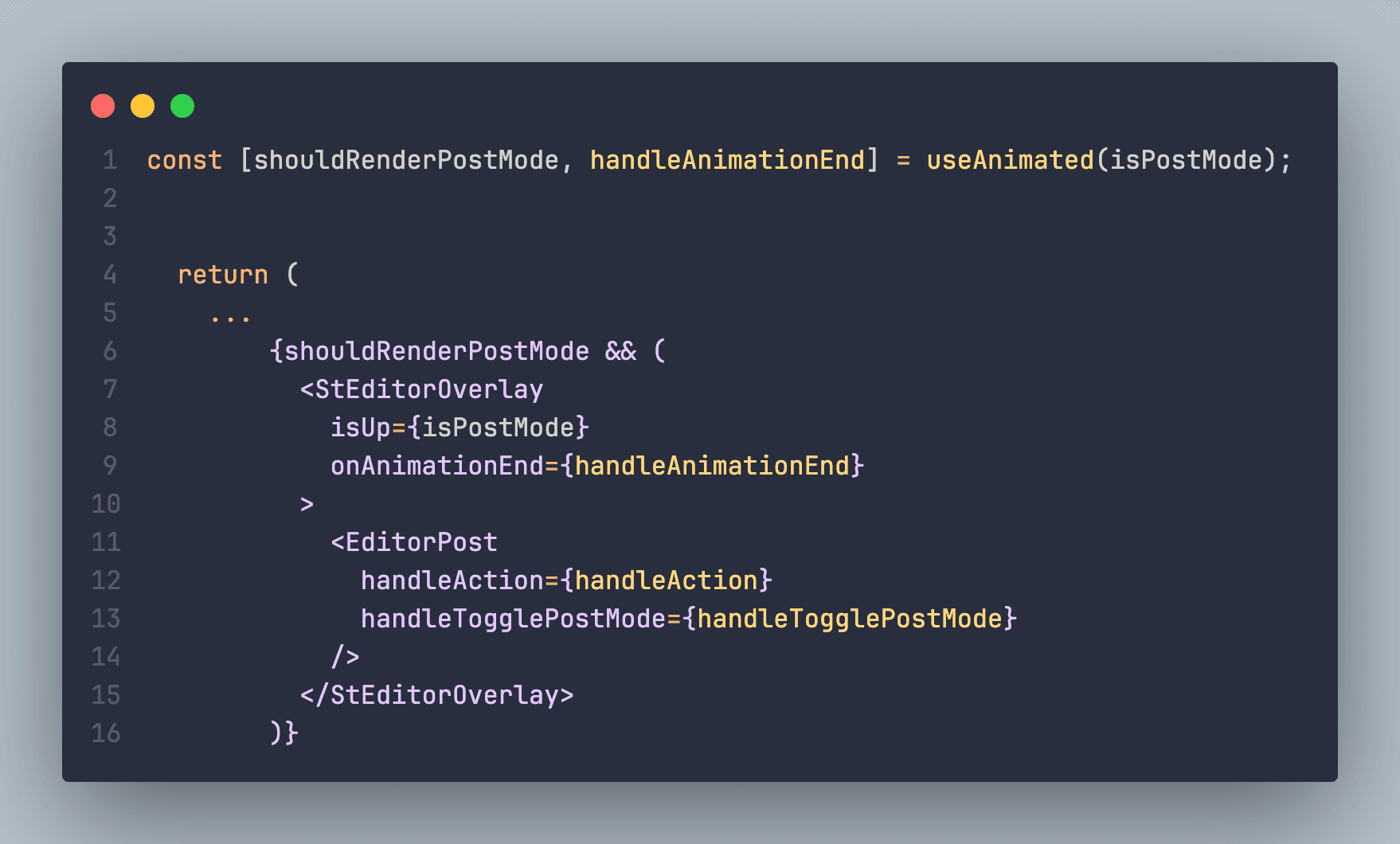
React Unmount 애니메이션 구현
- React에서는 컴포넌트 Unmount 시에 애니메이션이 적용되지 않고 바로 사라짐
- 따라서 별도 상태값을 이용하여 해당 컴포넌트의 애니메이션이 종료되면 사라질 수 있도록 조치
- onAnimationEnd 이벤트 핸들러와 shouldRender 상태값을 이용하여 로직 구현
- 커스텀 훅을 이용하여 로직의 재사용성을 향상시키고 다양한 컴포넌트에 적용할 수 있도록 구현